You might have studied, learned, or used a design system at some point in your coding career. But what role do design systems play in our projects? Why should we even bother to create or use them?
In this article, you'll learn what design systems are, why they're important, typical elements of a design system, and a practical example of how to implement a design system as a designer. Let's dive into it!
Design systems are an essential tool for developers and designers to create a consistent and cohesive user experience across different products or services. In simple terms, a design system is like a set of building blocks and rules for creating digital products, such as websites and apps. It comprises key elements, such as typography, color palette, icons, spacing, and layout, among others.
In this article, we will explore what design systems are, why they are crucial, the typical components of a design system, and how to implement a design system practically as a designer. So, if you have ever studied, learned, or used a design system in your coding career, you will find this article quite insightful. Let's dive into it!
What is a Design System?
Design Systems are structured collections of reusable design components and elements. We use them to create a consistent and cohesive user experience across a range of products or services.
A design system is like a set of building blocks and rules for creating digital products like websites and apps. Design systems are made up of key elements like typography, color palette, icons, spacing and layout, and so on.
Importance and purpose of a Design System.
Design systems are important for many reasons.
Efficiency :
Design systems help us become more efficient. Because it's a collection of reusable components, it saves the time of producing new elements and helps designers produce new features quickly in projects. It also serves as a productivity booster.
Collaboration :
A team trying to build a product may consist of designers, developers, product managers, and others. The design system helps all members of the team refer to the brand guidelines, no matter what they working on. It also helps to make sure everyone, including stakeholders, is involved in the design process and facilitates collaboration.
Consistency :
Design systems ensure consistency in the user interface and use experience across various products and platforms.
We would not want a scenario where a button design is inconsistent on different screens, would we? That is where the design system comes in. It helps out design assets and elements stay consistent, and it can always serve as a reference point.
Scalability :
Scalability here refers to the ability of the design system to grow and adapt to the changing needs of a project or an organization.
A crucial element of any design is scalability. Design systems help in situations where the project might need to expand to accommodate different devices and platforms or when the team is expanding or when trying to accommodate new trends and practices.
How Design Systems Work.
To understand how a design system works, you just need to know the kinds of assets or component that make up the system and their roles.
A typical design system comprises the following parts :
Colors:
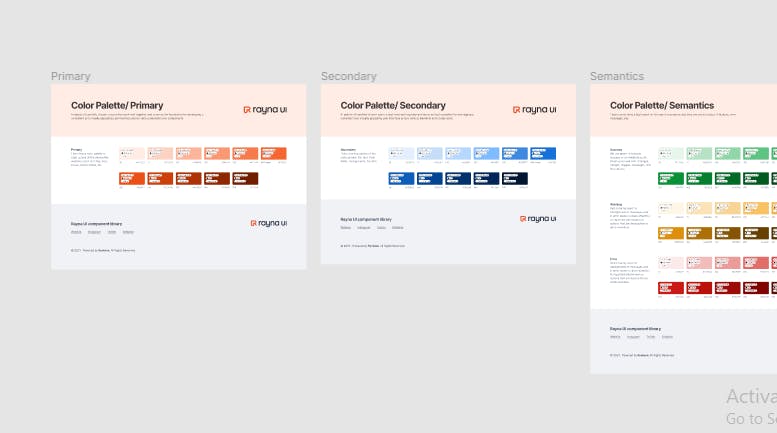
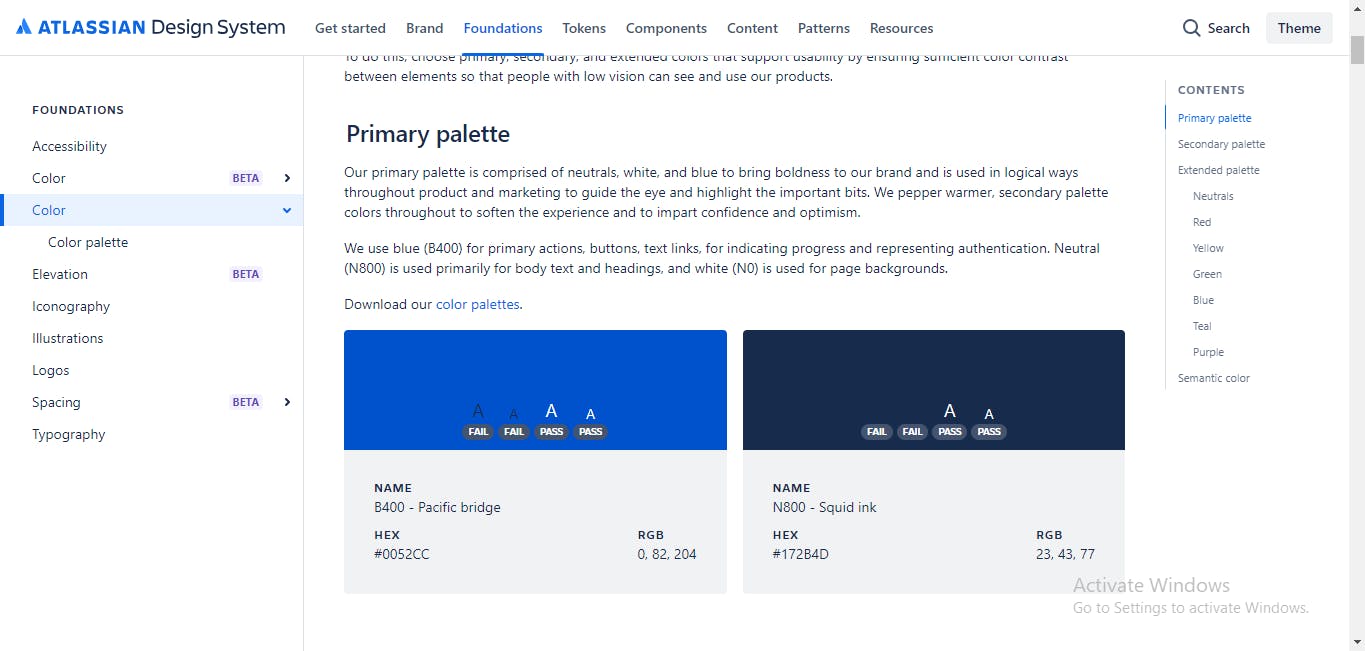
When you open a design system, one of the first things you will see is a color palette section. It is one of the most common elements in a design system.
Design systems define a set of primary and secondary colors, as well as their various uses. This includes background color, text colors, and so on.

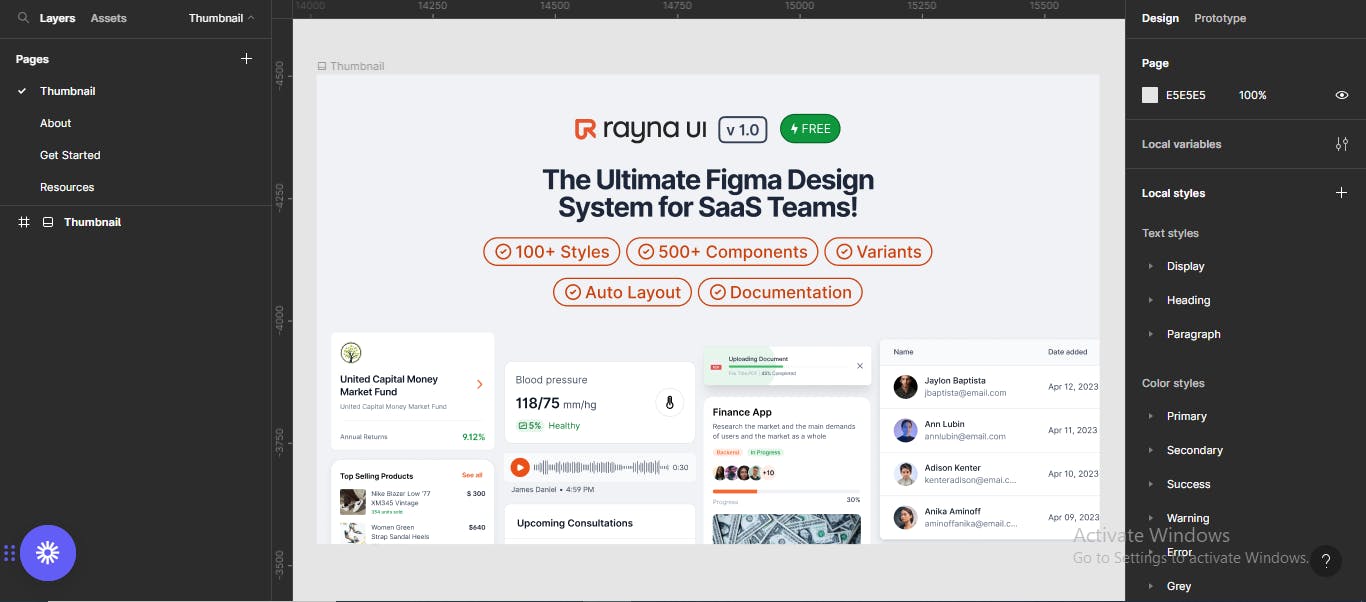
Color palette section of Rayna UI design system.

Color palette section of Atlassian design system.
Typography :
One more typical element of system design is typography. Every design system usually includes guidelines for typography, specifying fonts, font sizes, line height, and many more.
It may also define how typography is used for different content types like headings and body text, making sure they are accessible and legible for design use.

Typography of Google's Material Design.
Icons :
Icons are very one of the most necessary elements when trying to give visual clues to your users. Design systems provide a set of standard icons and guidelines for their usage, ensuring they are recognizable and consistent.

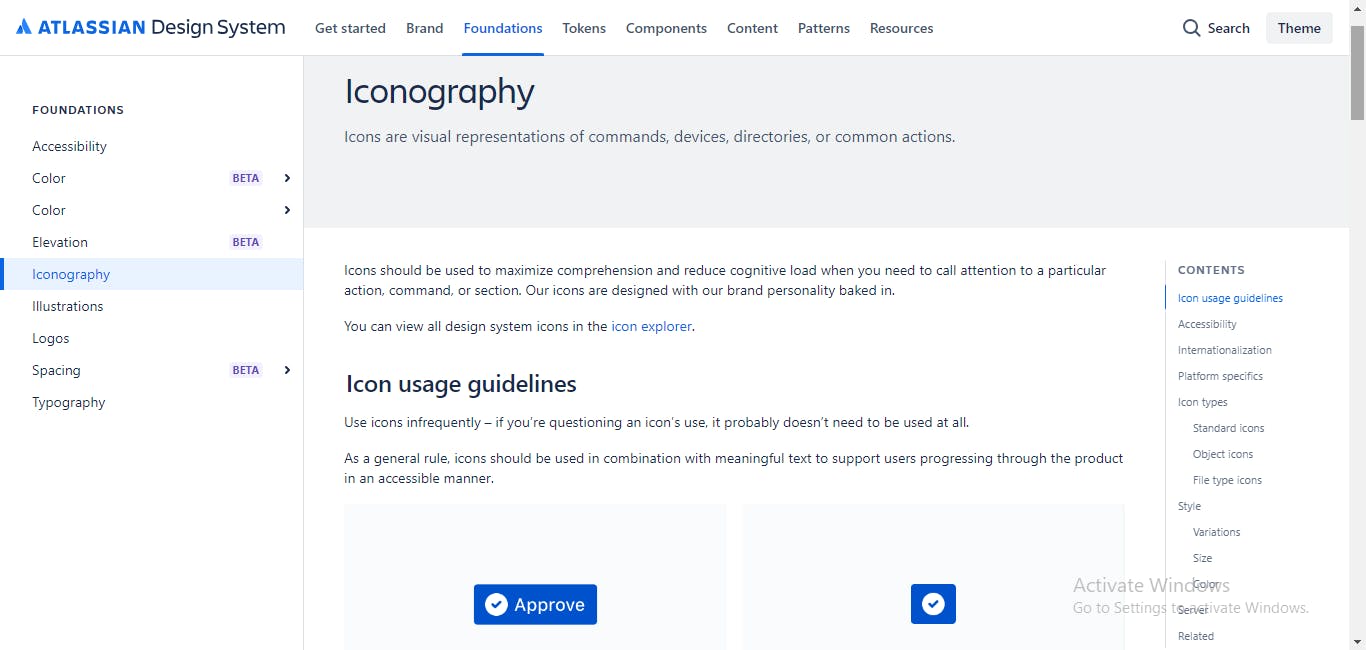
Iconography section of Atlassian design system.

Iconography section of Google's Material Design.
Grid and Spacing Styles :
A grid system helps establish a consistent structure for different components or pages.
Design systems provide spacing guidelines specifying margins, padding, and other layout-related rules to maintain alignment to create visually pleasing and organized designs.

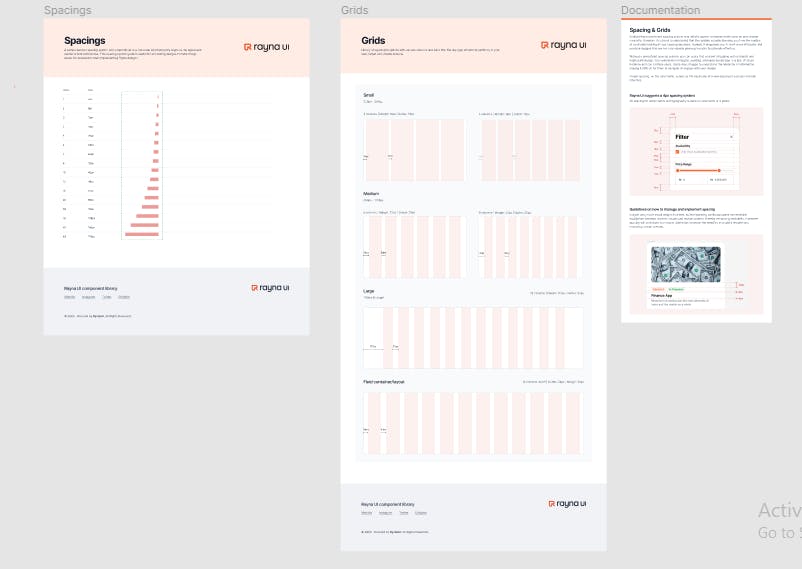
Grids and spacing styles section of Rayna UI design system.

Spacing section of Atlassian design system.
Documentation :
Every well-structured design system has some form of documentation that usually explains how to use the elements and guidelines effectively. The documentation also helps designers and developers understand how to use and implement the design system.

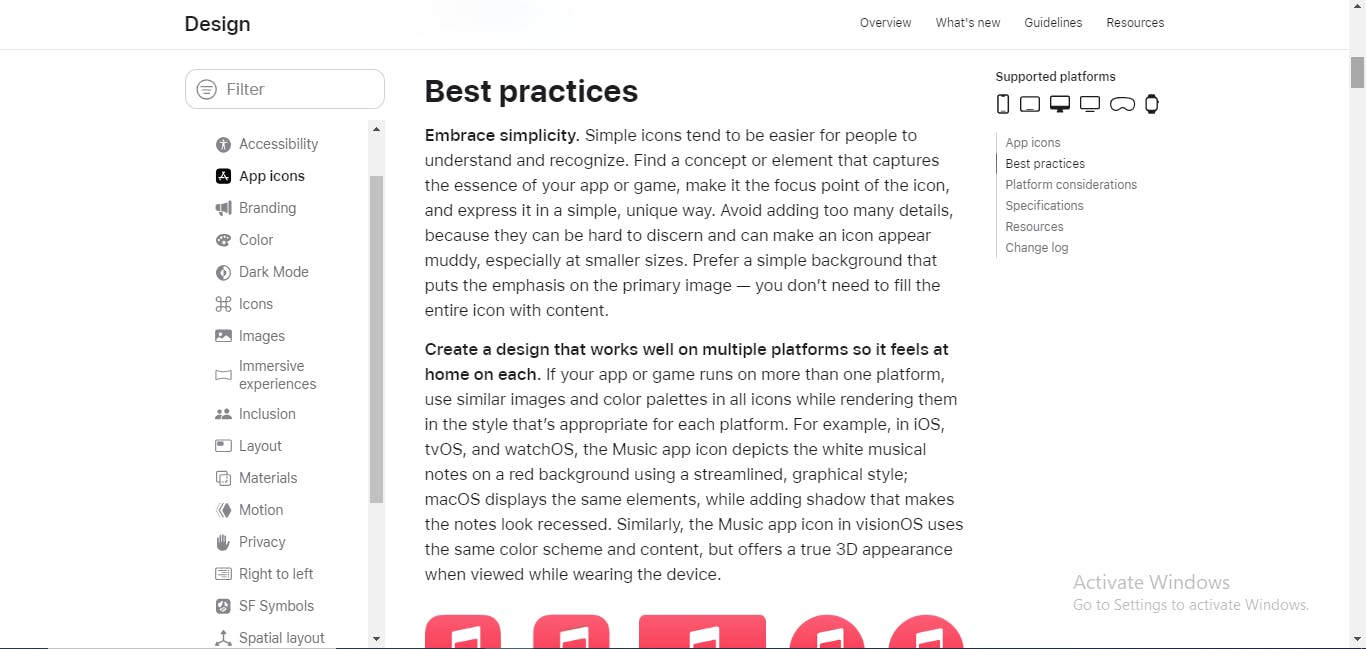
Documentation for App icons Apple's Human Interface Guidelines.
UI Patterns and Components :
UI patterns and components are the building blocks of a use interface. Design systems define UI patterns and components such asbuttons, forms, models, accordions, navigation bars, and so on, along with guidelines and when to use them.

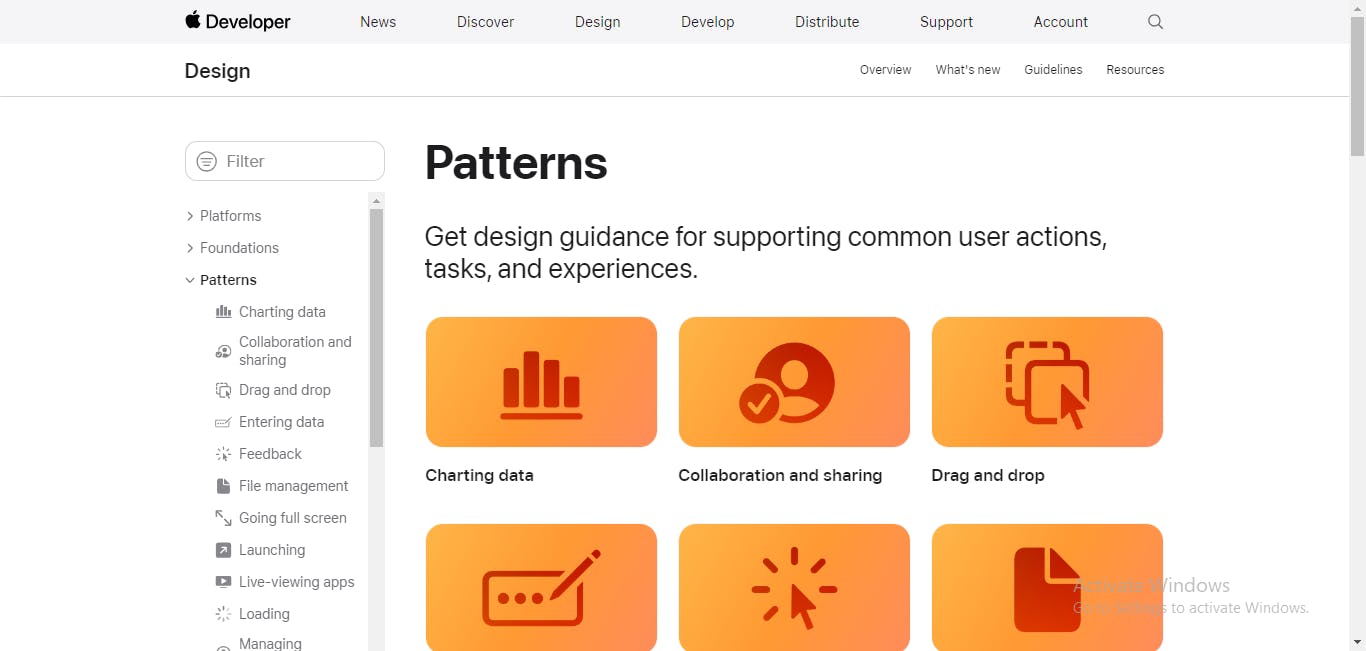
UI Patterns section of Aplle's Human Interface Guidelines.
Content Design :
These cover how text and imagery are used in the user interface. They may specify tone, image use, and content hierarchy, ensuring that the content is consistent and aligns with the brand guidelines.

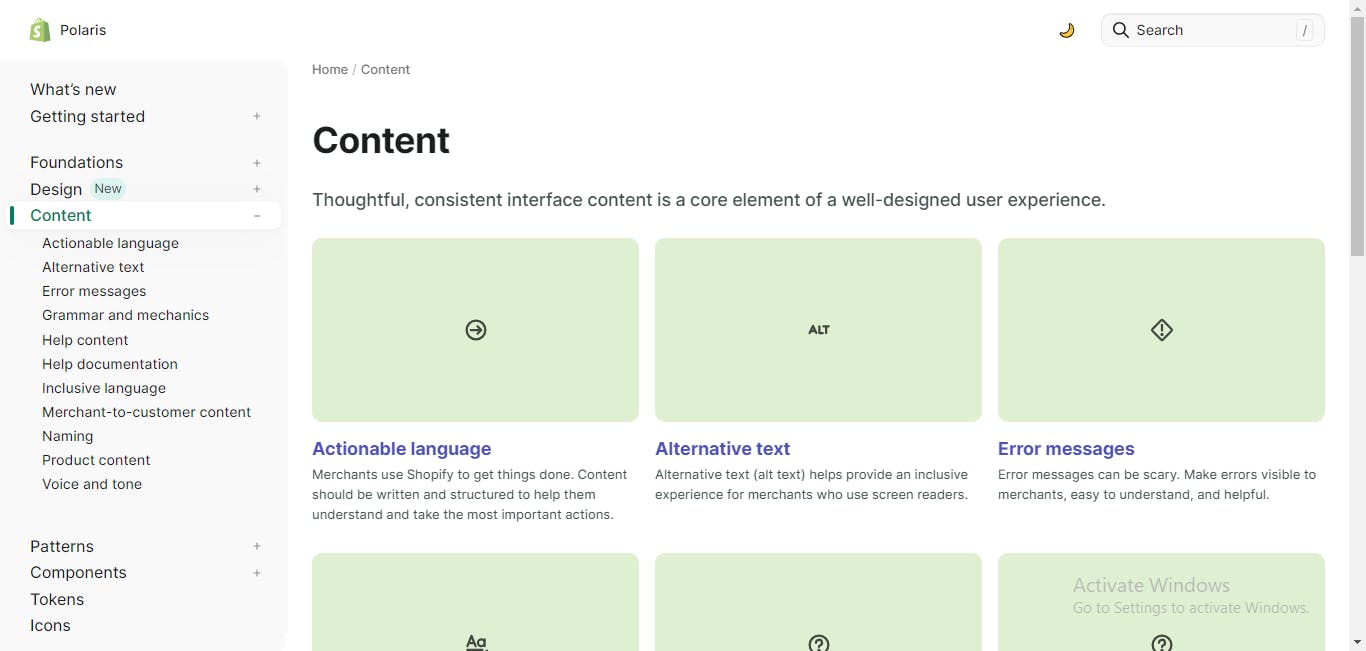
Content guidelines section of shopify's Polaris.
Accessibility Guidelines :
Most design systems contain accessibility guidelines in order to increase the usability of products for people with all kinds of abilities. These guidelines ensures that the design is inclusive and complies with accessibility standards like WCAG(web content accessibility guidelines).
This includes color contrast, keyboard navigation, and other accessibility features.

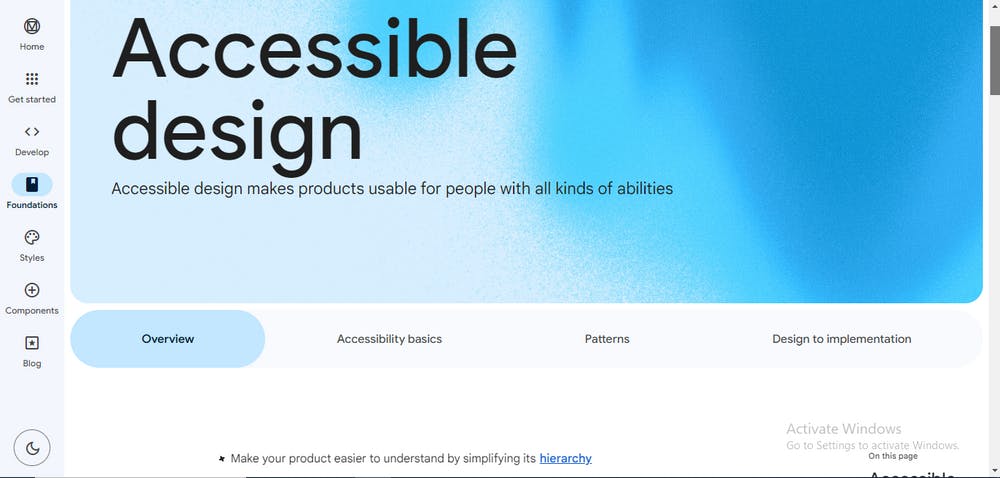
Accessibility guidelines of Google's Material Design.
Examples and Use Cases :
Most design systems also contain examples and use cases of the design system in action to help designers and developers understand how to implement it effectively.

Differences Between a Design System and Style Guide :
Style guides and design systems are very similar and can often be confused for the same thing - but they're different.
Some differences between design systems and style guides are:
Design systems, on the other hand, are more comprehensive and encompass a broader range of elements including interactive components, and user interface guidelines amongst others.
Consistency :
Style guides typically focus on ensuring brand consistency, helping maintain a uniform look and feel across various materials and platforms.
Design systems aim to establish both brand and user interface consistency, by providing reusable components and interaction patterns.
Evolution and Scalability :
Style guides tend to evolve more slowly, and might not be as scalable as design systems. Design systems are more adaptable and evolve with the product or service.
Collaboration :
Style guides are mainly used by designers to ensure visual consistency across a brand. They have a limited role in facilitating collaboration among designers and developers.
Design systems, on the other hand, promote collaboration by providing a common language and shared resources between designers and developers.
Real-Life Examples of Design Systems :
A lot of software corporations have created their own design systems to help ease the work of their designers and generally make it a smoother experience to build products.
Google, for instance, has a design system that they use for their products - you can see similar styles and elements in most of their products.
Most of these design systems are free and available to the public for use. Some examples of real-life design systems are:
How to Use a Design System for Your Designs - Rayna UI Design System Examples :
For this article, we'll be using the Rayna UI Design System to illustrate how to use a design system for you designs.
It's a never-design system that I recently learned about, So I thought I'd share my experience by using it for a challenge.
Step 1 - Download the Design System :
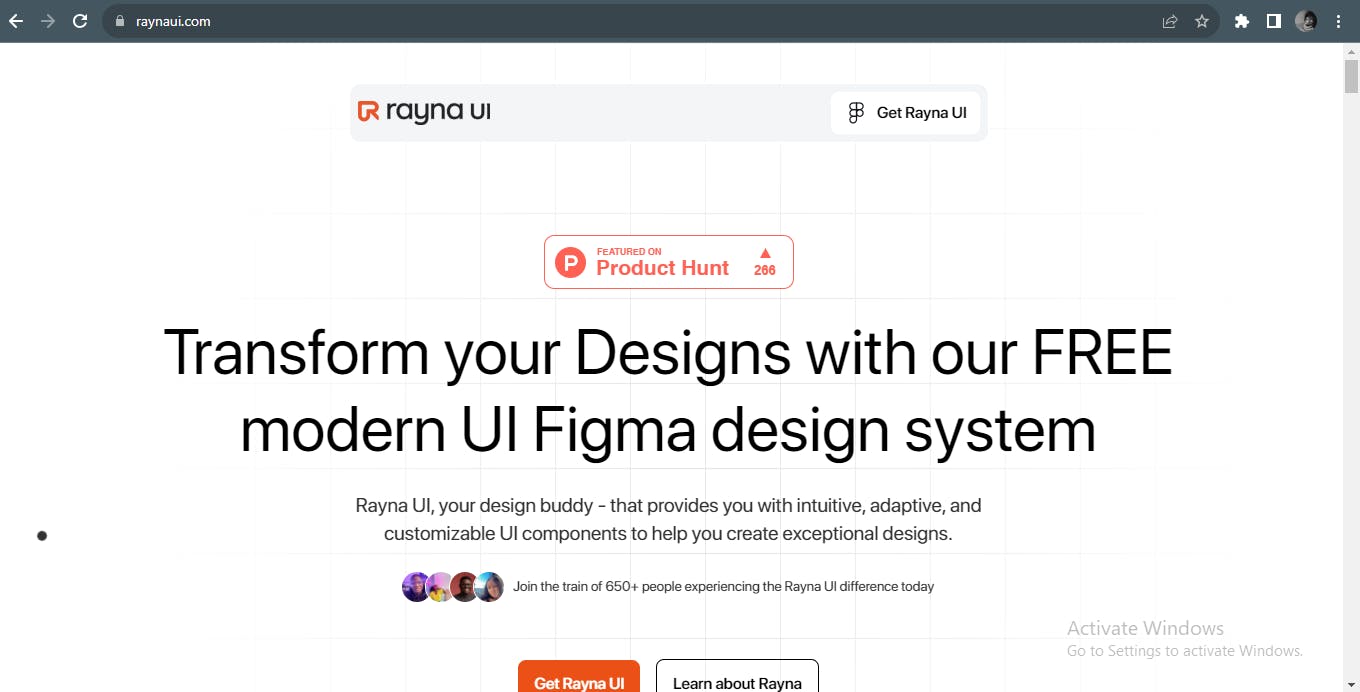
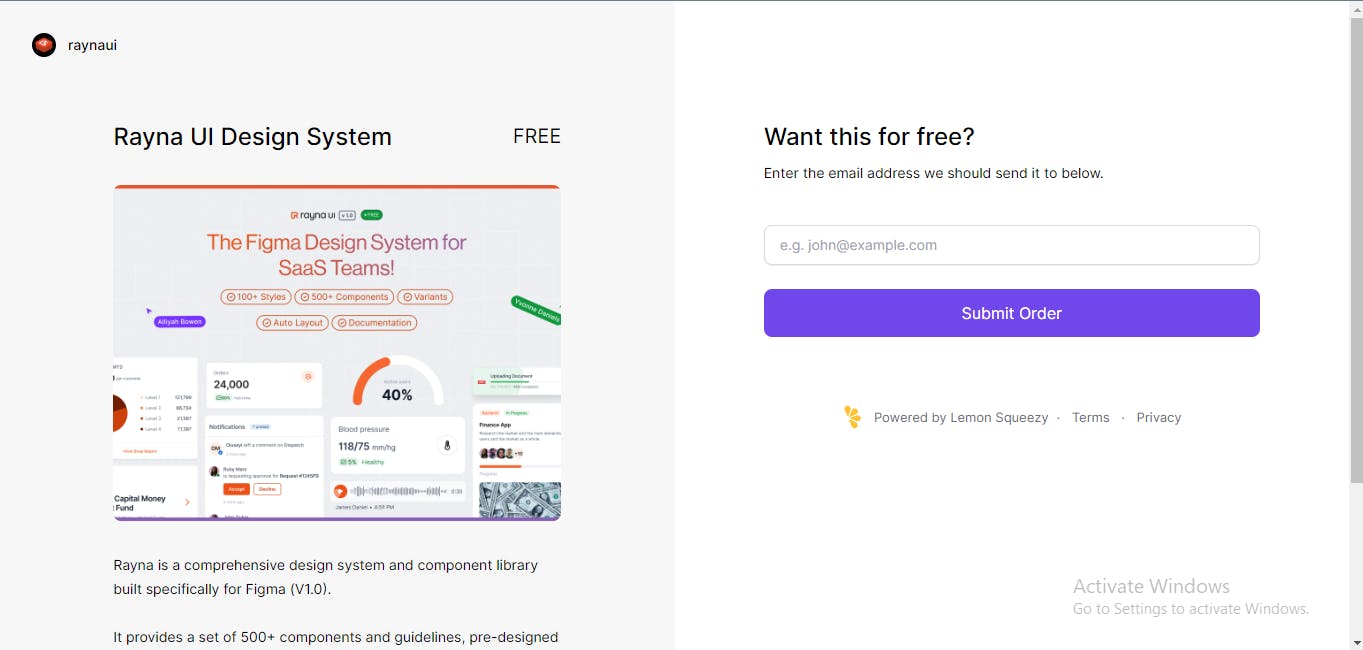
The first step will be to download the design system you're trying to use. In this case, we'll download the Rayna UI Design System. Go to their landing page @Rayna UI and grab it from there.

Next, click on "Get Rayna UI" to download the design system.

Next, type your email in order to get the design system sent to your email address.

Provide your email address
The link to the Figma file will be shared with your email, and you can open it.

Checking your email
Scroll down in the email to find the link to view the Rayna UI Figma file.

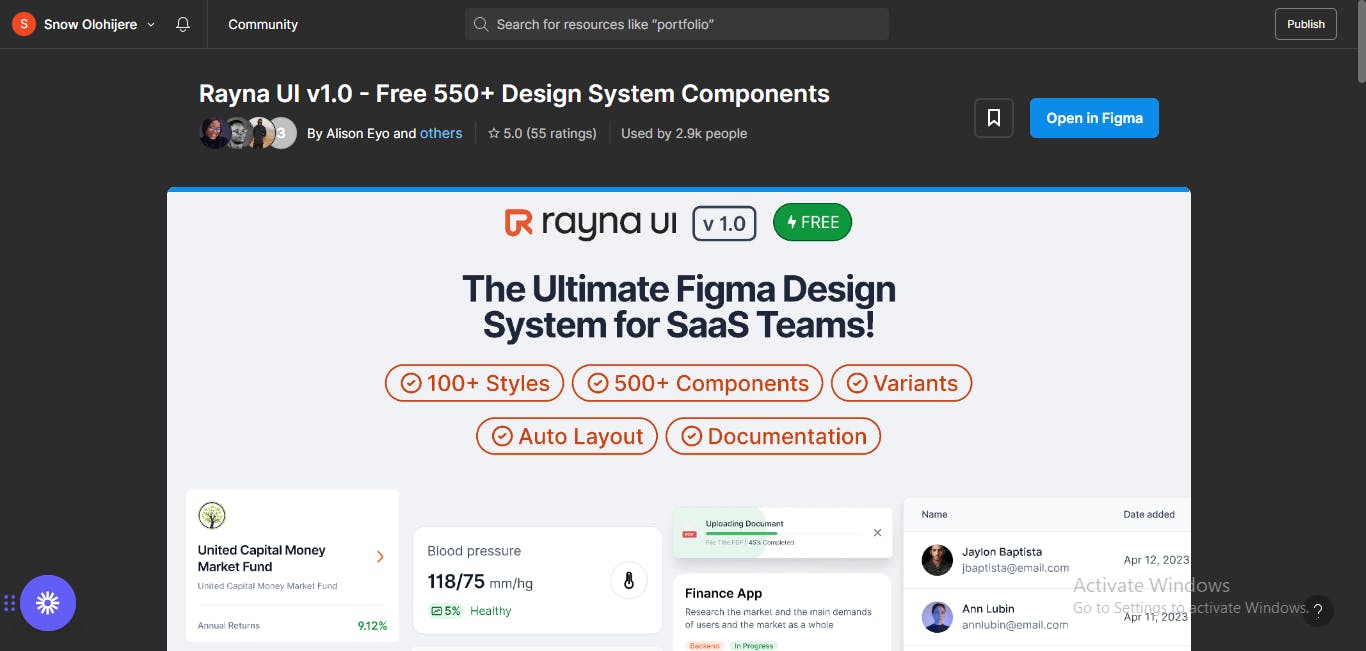
Click on the link sent to your email to open the design system. The link will open up the Rayna UI Design System on the Figma community.

Opening the Rayna UI file in Figma Community
Next, click on the "Open in Figma" button on the right side of your screen. This will open up a Figma file containing all assets and components of the Rayna UI Design System.

Opening the Rayna UI file in Figam
Step 2 - Publish the Rayna UI Design System to your libraries :
The next step is to publish the Rayna UI Design System to your libraries, so you can use it for any design.
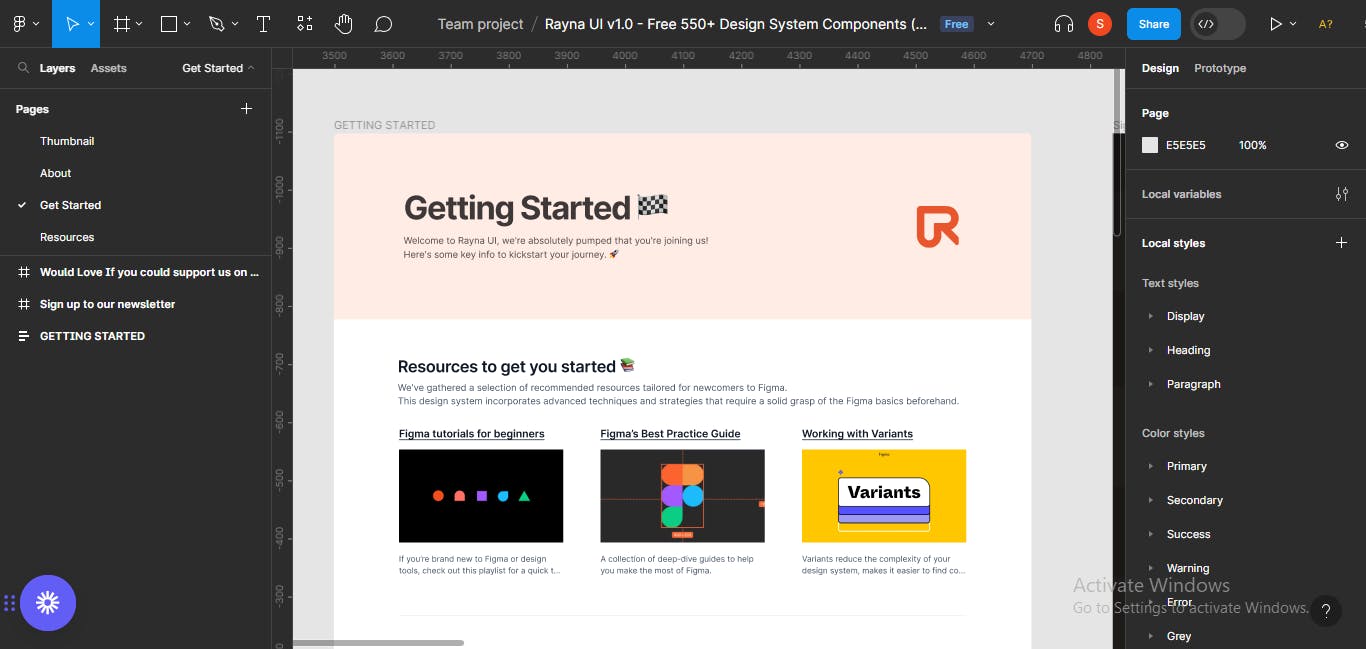
The third page of the Figma file (Get Started) contains a guide to getting started with the design system. Included in this guide are resources for beginners so you can gain a solid grasp of the basics, along with steps to take to publish and enable the library in other projects.

Getting Started with the Rayna UI design system.

Exploring the getting started section.
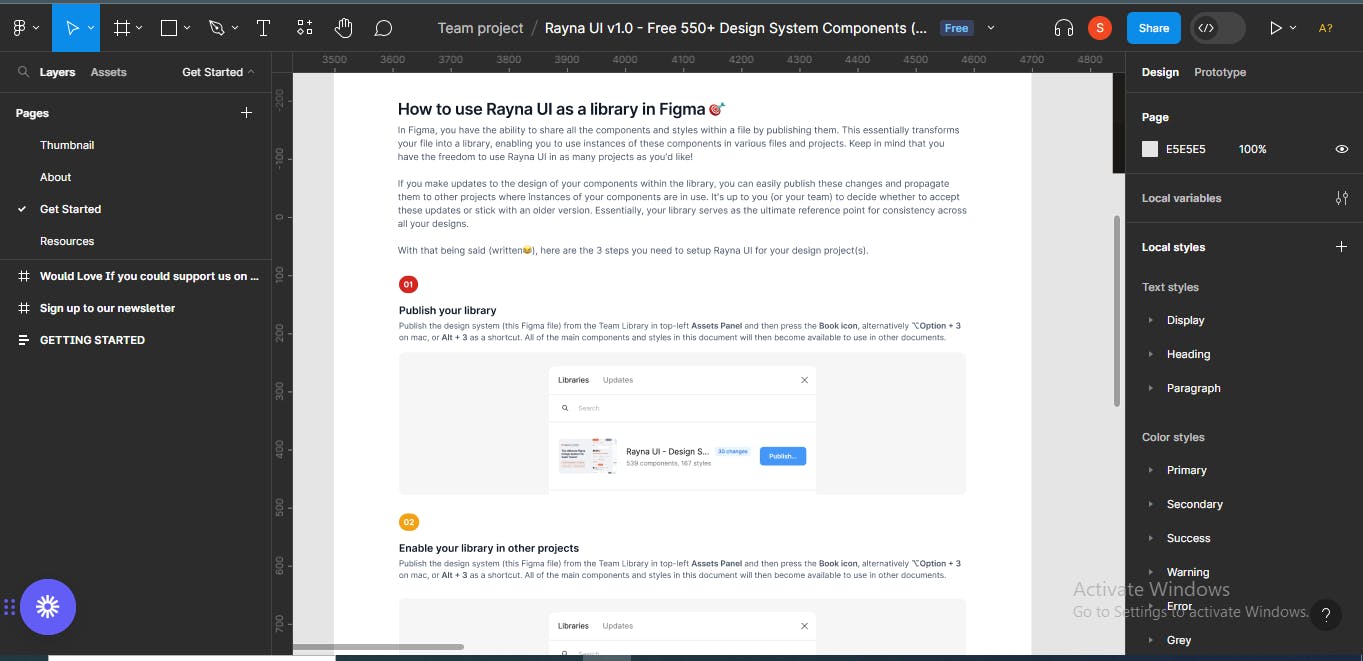
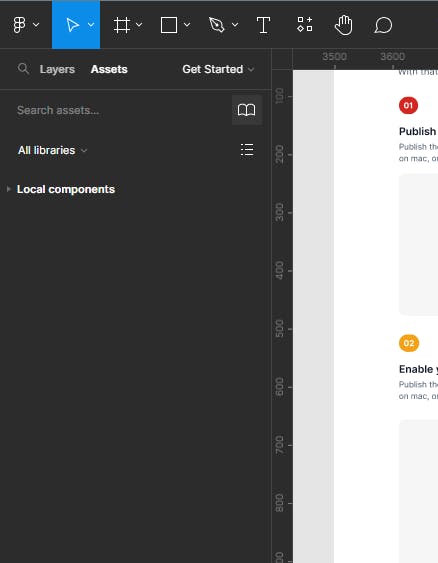
Follow the steps given in the guide to publish the library. First, go to the panel in the top-left area of your screen, and press the book icon.

Clicking on the "Assets" panel

Clicking on the "book" icon.
Why do you click on the book icon, it'll bring up a model for you to publish the library.

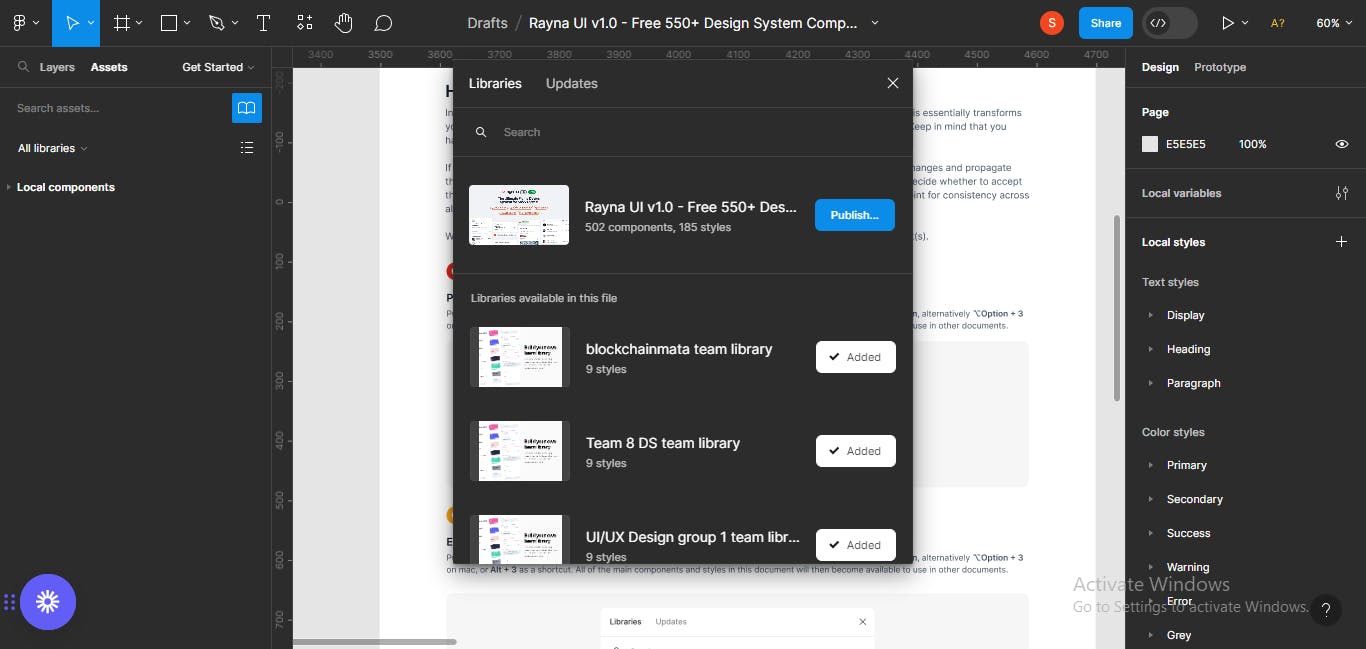
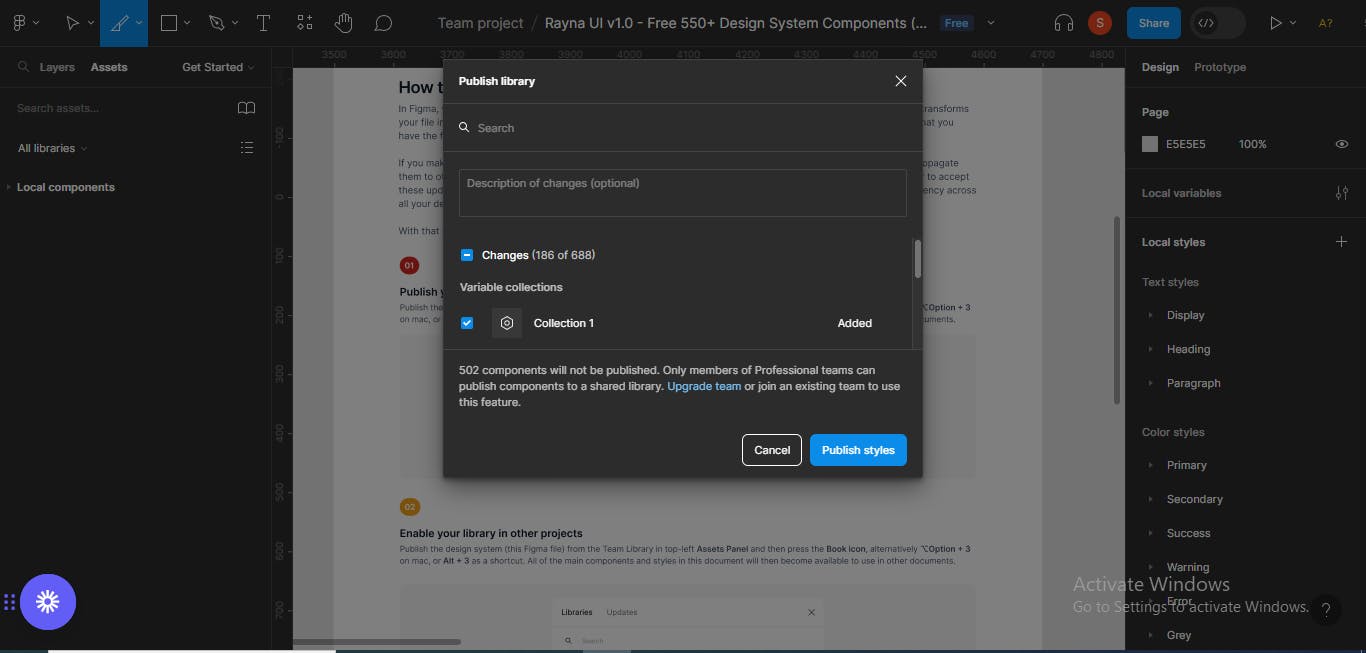
Publishing the library.
Click on the publish button next to the file on the model.

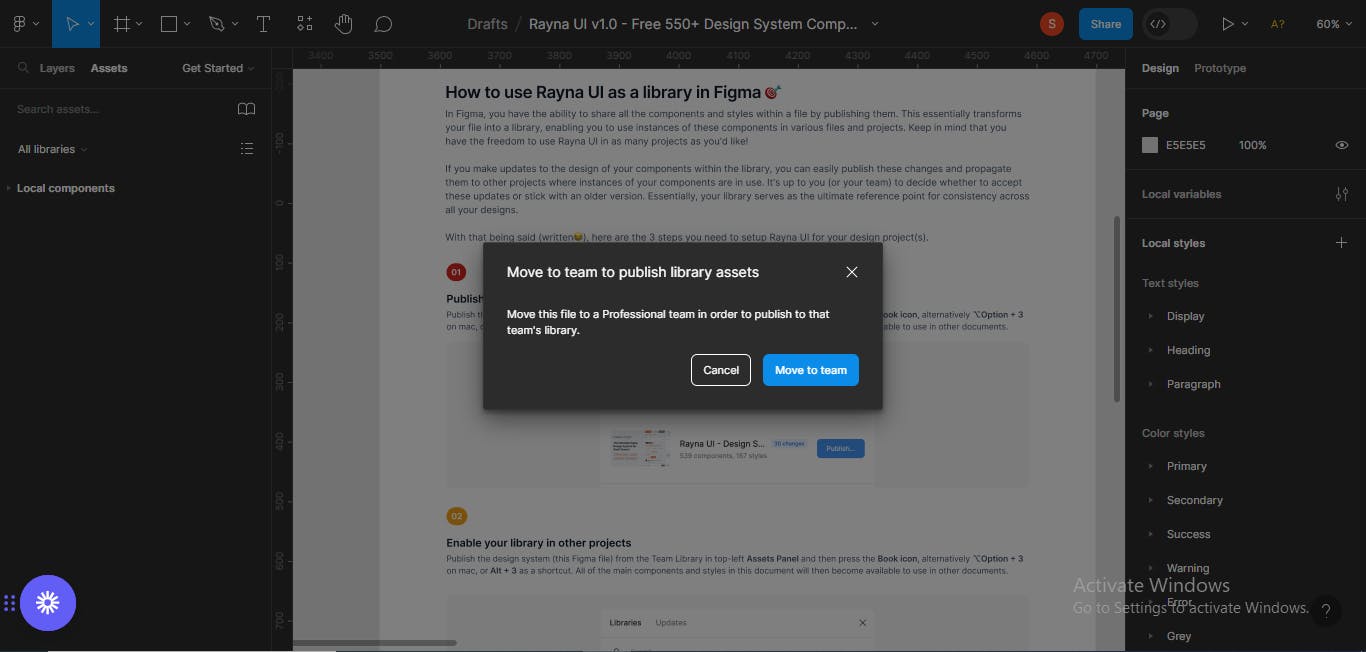
Moving the library to a professional team.
I was asked to move the library to a professional team, so I could publish there. Click on the "Move to team" button to move the file.

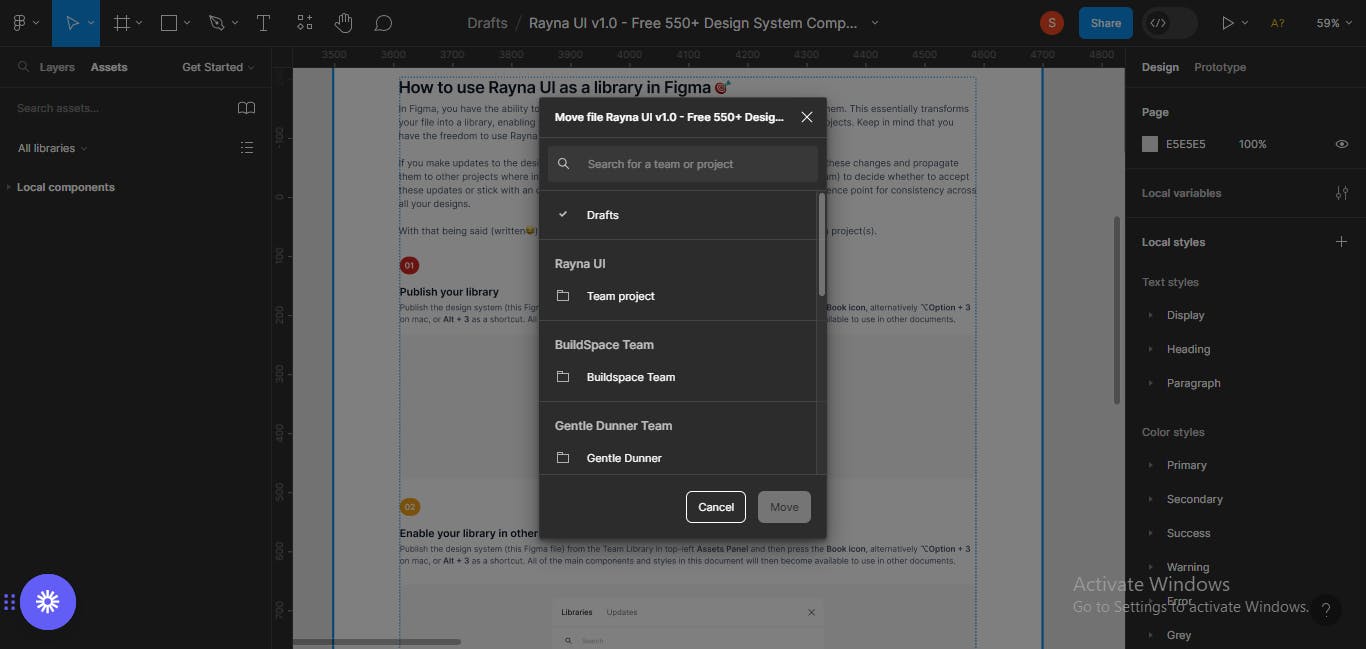
Selecting a team.
Next, select the team file you want to publish the library to.

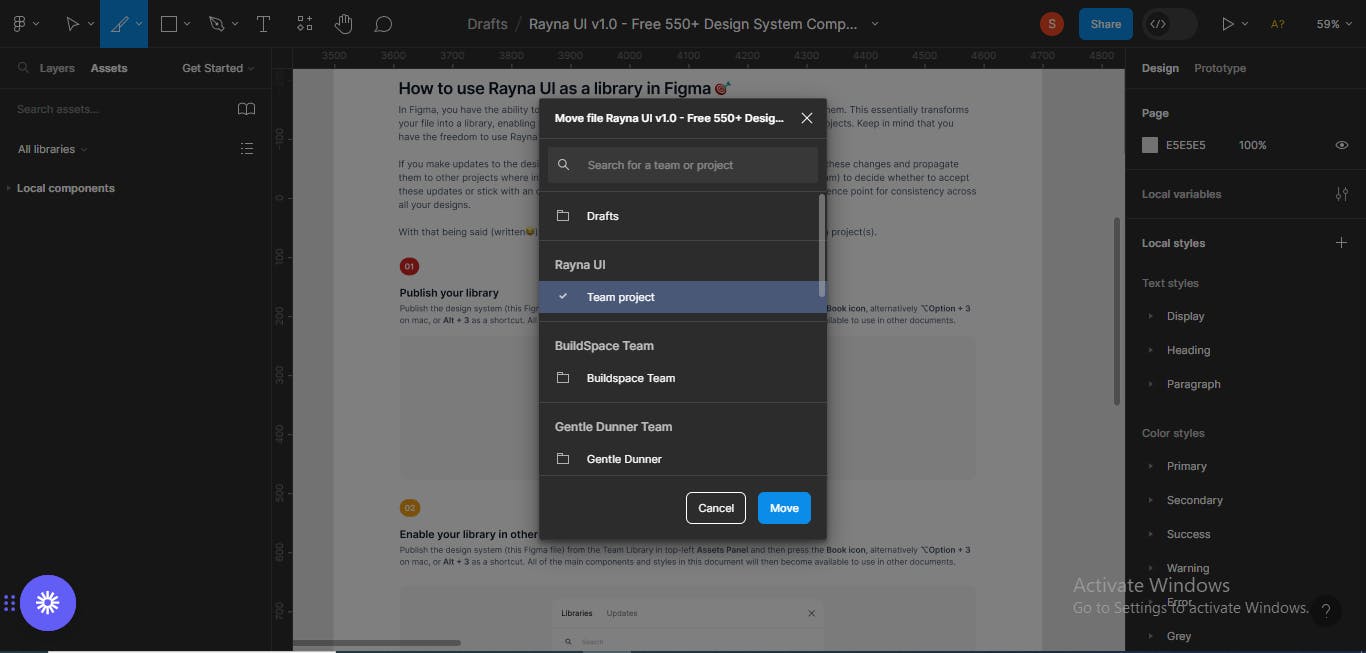
Selecting a team.
After selecting a team, you'll have to publish the design system to the team files.

Publishing the design system

Publish the design system.
You'll receive a notification that your library has been published.
How to Use the Design System in Your Projects :
Next, we'll be learning how to implement the design system in a design. I'll be designing a sign up screen for a fintech website to illustrate this.
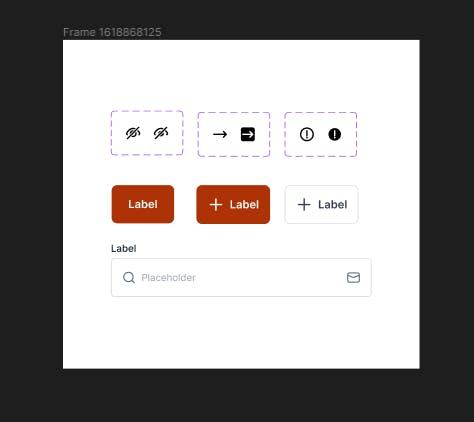
Before starting your design, you can copy some icons you may need from the design system to your design file. I tend to copy the buttons and input field styles I may need if I want to adhere strictly to the design systemm.

Copied elements from the design system page.
For the sign-up page, I'm going to be designing, the details I need are the name of the website, input fields(full name, last name, email, address, password), and the buttons or CTAs (sign-up and sign-in with Google).
How to Design a Sign-Up Web Screen :
Step 1 - Select a Frame :
Firstly, l will open a Figma's Frame, For this design I'll be using the desktop frame (1440 x 1024).
To open a frame, go to the Figma's tool panel on the top left-hand corner of your screen. A panel with different kinds of frame types and sizes will come up.
Step 2 - Add Grid Styles :
I like using grids for arrangement and consistency in my designs, so I'll add a grid layout to the frame.
In the Rayna UI Design System, there are already existing grid styles so I can just choose one. To ad a grid style, go to the panel on your right and click on the 4-block many on the layout grid section.
Step 3 - Add Content :
I'll go ahead to start adding content to the screen. I'll use a text to represent mu logo- Jahirulislam
You can also control text style and sizes on the left hand size of your screen.
Conclusion
Using design systems is a necessary skill every designer and developer should cultivate.
Design systems are a critical component of modern product design and development, fostering collaboration, efficiency, and innovation.
Thank you for reading!